
Memraid記法は、フローチャートの作成に適した記法です。フローチャートは、処理の流れや手順をグラフィカルに表現するための図式であり、複雑な処理をわかりやすくするために広く用いられています。 今回はNotionでフローチャートを作成する方法を紹介していきます。
フローチャートの目的
フローチャートは、以下のような目的で利用されます。
- 処理の流れをわかりやすくすること
- 処理の手順を明確にすること
- 問題解決のプロセスや、情報システムの構成を説明すること
Mermaid記法でフローチャートを作成する。
実際の例を基に作成していきます。今回はフローチャートのサンプルでよく使われるスーパーに買物へ行くを題材にします。
「果物を買いにスーパーに行く。りんごかみかんのうち安い方を買うことにする。 ただし、スーパーが休みなら家に帰る。」

実際に書いたMemraid記法はこちらになります。これから一つずつ説明します。
flowchart TD;
A[家に出る] --> B[スーパーに着く];
B --> C[スーパーが開いているか確認する];
C -- 開いている --> D[果物を選ぶ];
C -- 閉まっている --> E[家に帰る];
D -- りんご --> F{みかんの値段を見る};
D -- みかん --> G{りんごの値段を見る};
F -- りんごの方が安い --> H[りんごを買う];
F -- みかんの方が安い --> I[みかんを買う];
G -- みかんの方が安い --> I;
G -- りんごの方が安い --> H;
Mermaid記法でフローチャートを書く方法
フローチャートを宣言する
Memraidでflowchartもしくはgraphと宣言します。これによりフローチャートとしてみなされるようになります。
またフローチャートの向き先はこちらです。よく使うのは、TD, LRですかね。
- TB - 上から下へ
- TD - トップダウン/トップからボトムまで同様
- BT - 下から上へ
- RL - 右から左へ
- LR - 左から右へ
フローチャートを作成する
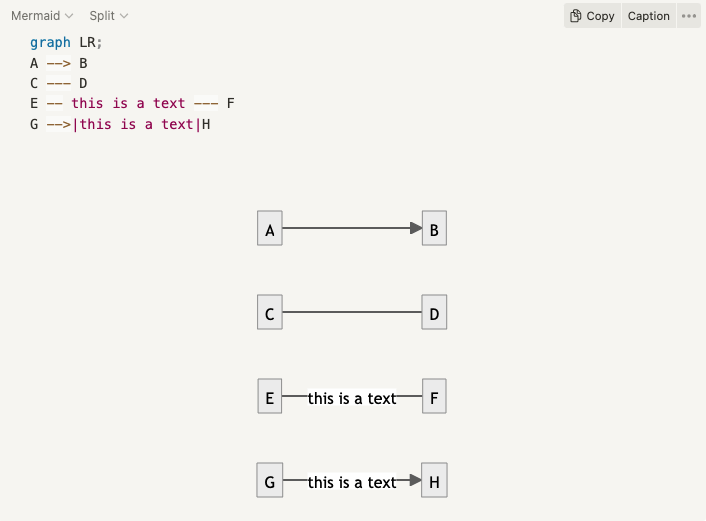
基本的な書き方からまずは覚えていきましょう。対象を-->で繋ぐことでAとBの繋がりを表現できます。

- A-->B : AからBへの遷移を表す
- A---B : AからBへの遷移を表す(矢印なし)
フローチャートにコメントを入れる場合は二通り書き方があります。お好きな方を利用してください。
- A-- This is the text! --> B
- A-->|This is the text!|B
フローチャートのNodeの形を変える
デフォルトは長方形ですが、いろんな形で表すことができます。
Mermaidのフローチャートでよく使うのはこのあたりになります。

- 長方形:id1(This is the text in the box)
- 角丸:id2([This is the text in the box])
- データベース:id3[(Database)]
- 円:id4
((This is the text in the circle)) - 帯:id5>This is the text in the box]
- 斜方形:id6{This is the text in the box}
- 六角形:id7{{This is the text in the box}}
フローチャートでIF文を利用する(YES/NO)
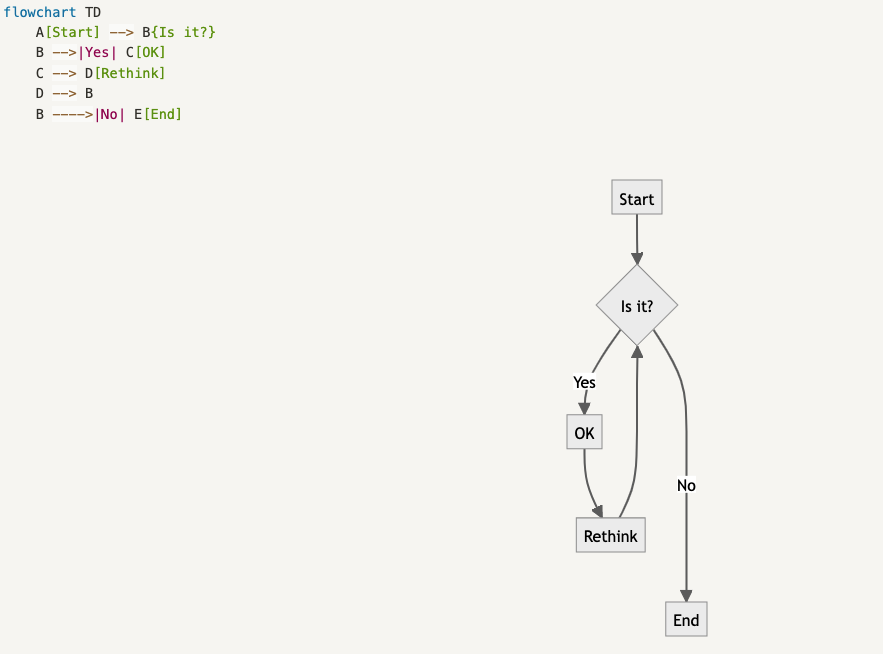
フローチャートで条件分岐を書きたいときは、条件をB{}で表してあげてその先で分岐してあげます。
分岐のやり方はコメントを入れる時と同じで、B-->|YES| C のように書きます。

flowchart TD
A[Start] --> B{Is it?}
B -->|Yes| C[OK]
C --> D[Rethink]
D --> B
B ---->|No| E[End]
注意点としては、スペースを開けて書くコメントの書き方だと対象が同じものとして扱われてしまい条件分岐が複数ある時できなくなります。
必ず条件分岐時は|YES|のように書きましょう。
 これが実際の失敗例です。よくわからない頭になってしまいます。
これが実際の失敗例です。よくわからない頭になってしまいます。
フローチャートの線の種類を変える
mermaid記法のNode同士を繋ぐ線は、直線以外にも太線や関係性を表す線など色々な書き方があります。以下に代表的な線の書き方をまとめました。  目的に合わせた線を書けると意味も伝わりやすくなるためぜひ有効活用してみてください。
目的に合わせた線を書けると意味も伝わりやすくなるためぜひ有効活用してみてください。
- -> 直線
- -- 横線
- === 太い横線
- .-> 点線の直線
- ..-> 点線の斜め直線
- .-> 点線の右へカーブする線
- ==> 帯線の直線
- -x 横線に交差している線
- -o 横線につながった円
- x- クロスする線
- .- 点線
- ==| 太い竿
- -| 横棒
- ..| 斜線の点線
- .-| カーブした点線
- `| 色が変わる竿
- `-. 色が変わるカーブした点線
以上mermaidでフローチャートを書く方法をご紹介しました。一度覚えてしまうととても便利になりますのでぜひ試してみてください!